GIMP2.8と自家製 Rounded M+を使って縁取り文字の画像を作った時の覚え書き
最近では当ブログも記事にサムネイルをつけることにしている。で、いい図案が思い浮かばない時は、だいたいJTrimを起動させて、一文字を書いたものを貼っている。「備」とか「休」とか「L」とか……
さて、ここ最近は、私自身、ちょっとWindowsから離れてみるとどうなるか?というのを一人で勝手にやっている。そうなってくると、Wineを導入しないという前提でいくと、Jtrimは使わない向きになる。
じゃあ、どうしようということで白羽の矢がたったのはGIMPである。GIMPは高性能すぎて、しょーもないことをやる分には、オーバースペック気味なのが欠点ではあるけれども、さっそくやってみることにしたのだ。
ということで、実際にやってみたときの覚え書きスタート。なお、今回、使用したのは、Mac Book Air Mid2012で、Mavericksが入っているもの(入れた時のログ)になる。
縁取り文字を作りたい願望
そろそろ、2年ぐらい溜まっているテレビ番組の視聴メモを書かないといけないと思ってみた。そこで、そういえば、この視聴メモにふさわしいサムネイルがないことに気づく。
そこで考えてみると、その番組のタイトルロゴは、文字に色がついていて縁取りもしてあるタイプである。
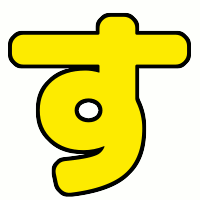
ロゴそのものをそのまま使うのは多分、駄目なので、先頭の文字だけに着目して、文字を黄色、縁を黒色にした「す」を作ればよさそうだと思った。
使う道具を選択
今、手元にあるアイテムで、それなりに使えそうなのはGIMPぐらいなので、これを使って作ってみようと思い立つ。ついでに、Windowsでこの間、フォントとしてインストールした、自家製 Rounded M+も、こっちにインストールしようと思った。
フォントをダウンロードして展開。どうすりゃ、手に入れたフォントが使えるのか調べてみると、Mac OS X 10: フォントの保存場所とその目的より、ライブラリ >Fonts の中に、rounded-mplus(中略).ttf をぶっこんでいけばいいだろうと判断して入れてみた。
GIMPを使おう
さて、実際に文字を作ろうということで、GIMP起動。ファイル > 新しい画像で、幅200px、高さ200px(塗りつぶし色は白)をレイヤーを作成。
日本語入力で戸惑う
ツールボックスから、テキスト選択。用フォントをrounded-(中略)シリーズを選択して、テキストウィンドウを表示させて、さて「す」を打ち込もうとすると、かな入力ができない模様。何度やっても、suになる。
gimpressos jimdo page!:GIMP の日本語入力方法を見ると、どうやら、他のテキストエディタなり、なんなりで、日本語入力したものをコピペすればどうにかなるようなので、実行。ただし、GIMPテキストエディタでは、ペーストにおいては、command+V(Windowsでいうところの、Ctrl+V)は使えないので、コンテキストメニューから貼り付けを行った。
フォントサイズを任意の大きさにしてみると、今回使用したフォントの場合、文字の上部に余白部分があることがわかったので、テキストエリアを広くとることにして、ツールボックスから、200px × 200pxの枠内に文字が収まるように移動させた後に、文字の色を黄色にした。
縁取り部分のレイヤーの作成など
GIMP使い方講座:縁取り文字を参考にしながら、縁取り作業開始。レイヤー > 透明部分 > 不透明部分を選択範囲に を選択。すると、「す」の部分が選択範囲として選ばれた。
次に、選択 > 選択範囲の拡大を選択。拡大量を聞かれるので、4pxに設定した。
レイヤー > 新しいレイヤーの追加 で、塗りつぶし色を透明にしたレイヤーを追加。この状態で、選択範囲で点滅している部分の「す」が書いている側を、黒で塗りつぶすと、黒色の少し大きな「す」ができる。(今、追加したレイヤーに色が塗られる。)
レイヤー移動でできあがり
黒い「す」が書かれたレイヤーを黄色い「す」が書いてあるレイヤーの下に移動させると、みごとに、黄色の字に、黒ぶちの「す」ができあがった。これを、保存。(レイヤーを結合させるかどうかは、本人の自由だと思うよ)
ということで、「す」の完成、ご清聴ありがとうございました。

Pick Up
-
 1
1 -
Macbook air Mid2012 のバッテリー交換を行おうとして右往左往したときのログ(前編)
やったときのログシリーズ、バッテリー交換編
-
 2
2 -
Macbook Air Mid2012 のバッテリー交換をしたときのメモ(後編)
バッテリー交換後編。